Qu'est-ce que le format d'image WebP ?
WebP est un format d'image matricielle développé et mis à disposition du public par Google, le format Webp permet de compresser vos images tout en supportant la transparence et les animations (GIF).
Google le présente comme mieux adapté que les compresseurs précédents aux processeurs actuels et surtout aux densités de pixels des écrans actuels (110 à 240 ppi).
Par ailleurs, toujours selon Google (en 2013), 60 % des octets transmis sur la toile seraient des images, et WebP procurerait de 30 % à 80 % de réduction d'espace face à des images au format JPEG et PNG.
Prise en charge de WebP dans WordPress 5.8
À partir de WordPress 5.8, le format d’image WebP est pris en charge par WordPress. Il vous suffit de téléverser vos images dans votre médiathèque et de les inclure dans votre contenu.
Puisque le format WebP est désormais compatible avec WordPress, il n'y a plus forcément besoin d'installer une extension tierce pour téléverser des images WebP dans WordPress.
À noter que même si vous pouvez désormais téléverser vos images WebP sur WordPress en utilisant la bibliothèque de médias, WordPress ne prend pas en charge la conversion automatique des images JPEG et PNG vers le format WebP. Pour activer cette fonctionnalité sur votre site web, vous aurez besoin d’une extension WordPress WebP, comme "Optimus".
Comment configurer l'extension Optimus ?
La version payante de l'extension Optimus est inclus par défaut dans tous les abonnements WPServeur, il suffit simplement d'installer (l'extension est installé par défaut sur les nouveaux WordPress chez WPServeur) et de l'activer pour profiter de la version prémium HQ Pro.
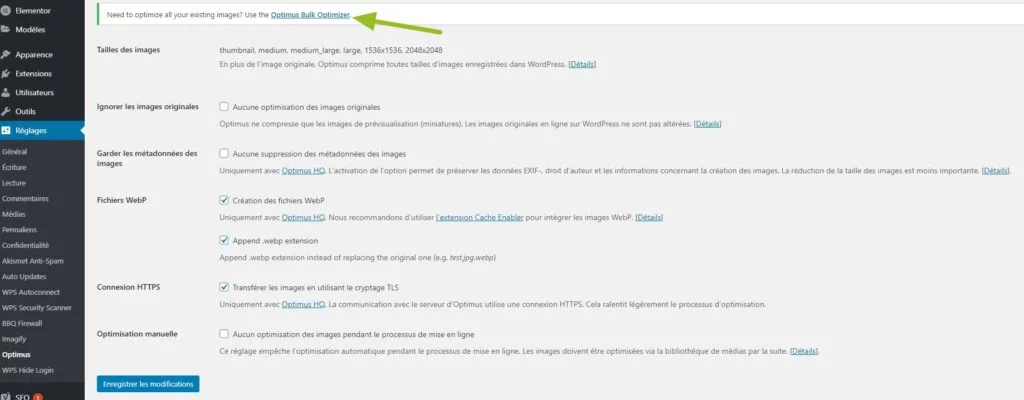
Une fois l'extension activée, allez dans => Réglages >> Optimus puis cochez les cases "Création des fichiers WebP" puis "Append .webp extension" .
Lancez l'optimisation d'image en cliquant sur le lien "Optimus Bulk Optimizer" puis cliquez sur le bouton "Optimiser toutes les images" pour que l'ensemble des médias puissent être optimisés.
Le processus de compression d'images peut durer plus ou moins longtemps en fonction du nombre d'images à optimiser.
Une fois terminé, purger tous vos caches.
Comment vérifier que les images sont bien passées au format WebP ?
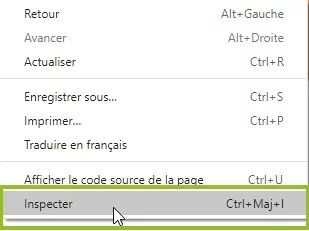
Dans votre navigateur, sur la page de votre site, ouvrez le menu contextuel (ou clique droit sur la souris ou puis cliquez sur "Inspecter") :
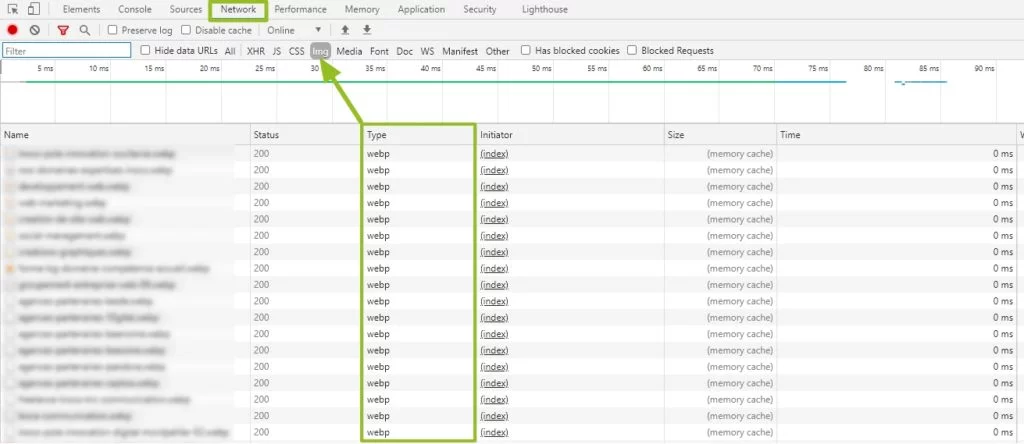
Selon le navigateur que vous utilisez, cliquer ensuite sur l'onglet "Network" ou "Réseau" puis sur "Img" ou "Image", repérez la colonne "Type" , si webp s'affichent, c'est que c'est bien pris en compte.
Si, toutefois, vous ne constatez aucun changement, purger votre cache navigateur, puis si il n'y a toujours pas de changement, vérifiez la présence des fichiers webp sur le FTP , si il n’y en a pas, c'est que vous devrez régénérer les miniatures d’images, pour cela, vous pouvez installer/activer l'extension "Regenerate Thumbnails". Dans l’administration du WordPress, dans => Outils >> puis cliquez sur le bouton pour régénérer toutes les images. La durée du processus est variable et dépend du nombre d’images à régénérer, mais vous devriez constater des fichiers webp sur le FTP.